Nest.js is a progressive Node.js framework for building efficient, reliable, and scalable server-side applications. Authentication is a crucial part of any application, ensuring that users are who they claim to be. In this guide, we’ll walk you through setting up and implementing authentication in a Nest.js application.
JSON Web Tokens (JWT) have become a popular choice for authentication due to their stateless nature, scalability, and ease of implementation.
A JWT consists of three parts: a header, a payload, and a signature, which together encode information about the user and optionally additional metadata.
Nest.js offers various features that simplify the authentication process:
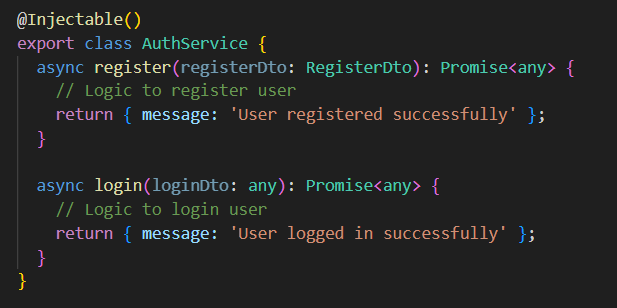
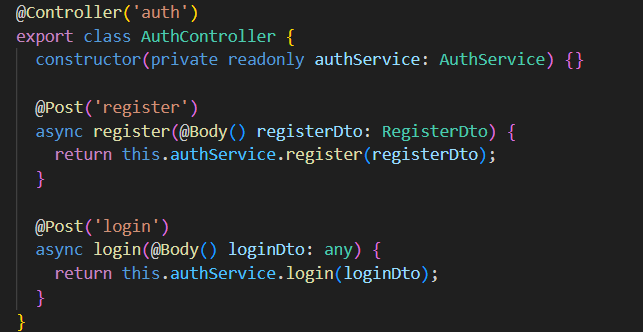
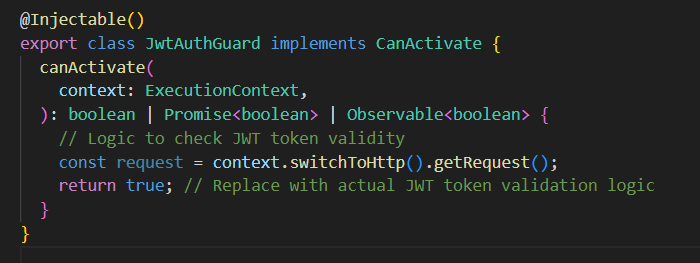
Nest.js encourages a modular structure, making it ideal for organizing authentication logic into a dedicated module. This module typically includes:
$ nest new project-name
$ npm install @nestjs/jwt passport-jwt
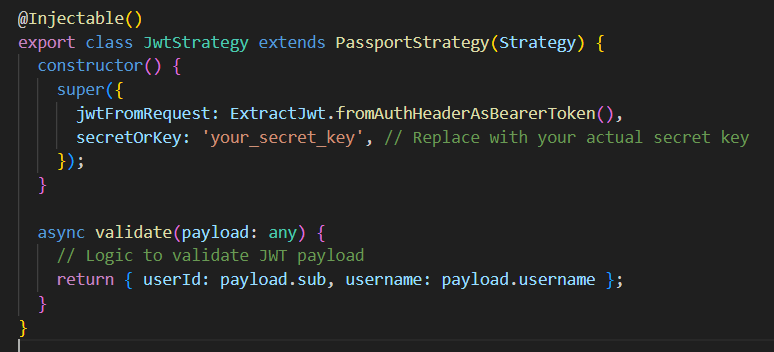
Create a JwtModule to configure JWT options, such as secret, token expiration time, etc.




Implementing authentication in your Nest.js application using JWT and other tools like Passport.js can significantly enhance both security and user experience. By following the steps outlined in this guide, you’ve learned how to set up a robust authentication system that protects your application’s resources while providing a seamless login experience for your users. Whether you’re building a small-scale application or a large-scale enterprise system, Nest.js offers the flexibility and tools necessary to implement authentication efficiently. Remember, staying updated with best practices and evolving security standards will ensure your application remains secure against potential threats. Happy coding with Nest.js!